
C’est officiel, Google va mettre à jour aujourd’hui (Mardi 21 avril 2015) son algorithme pour prendre en compte dans son classement les sites internet disposant d’une version mobile.
En effet, environ 60% du trafic en ligne provient désormais des mobiles et Google aimerait proposer une meilleure expérience utilisateur à ses fidèles mobinautes. Ces sites dits mobile-friendly (textes suffisament grands, liens faciles à cliquer, images adaptées, temps de chargement optimisé,…) verront leur classement grimpé dans les résultats du moteur de recherche. Les sites Web qui ne sont pas mobile-friendly perdront donc des places dans le classement.
Selon le site spécialisé Business Insider, des millions de petits commerces pourraient voir le trafic de leur site s’effondrer. Et ils ne seraient pas les seuls, citant une étude de Somo, un spécialiste de marketing en ligne, le site recense une multitude de grandes marques qui n’ont pas encore adapté leurs sites Internet pour les mobiles : Nintendo, Versace, American Apparel, Danone ou même le Daily Mail feraient partie du lot.
Prévue depuis maintenant deux mois, la mise à jour, surnommée par les américains « mobilegeddon », ou « l’apocalypse du mobile » a fait le bonheur de nombreuses sociétés du monde digital. En effet, fort est de constater que de nombreux sites internet pourtant à fort traffic, ne sont pas mobile-friendly. Selon une étude de Yooda, un spécialiste de la performance digital et du référencement, 64 % des sites français ne seraient pas adaptés aux mobiles. Autant dire que ce sera l’hécatombe pour ces sites internet là.
Mais heureusement, des développeurs mobiles il y en a de plus en plus (suivez mon regard :-D), tout comme les solutions pour optimiser ses contenus. En voici quelques unes faciles à intégrer :
- Ionic : Framework de développement de sites et d’applications mobiles
- Bootstrap : framework CSS qui vous permettra très facilement d’adapter vos contenus pour le web mobile
- jQuery Mobile : un Framework très complet pour créer votre site mobile. L’intégration demandera un peu plus de travail, mais au final vous devriez avoir un résultat assez satisfaisant
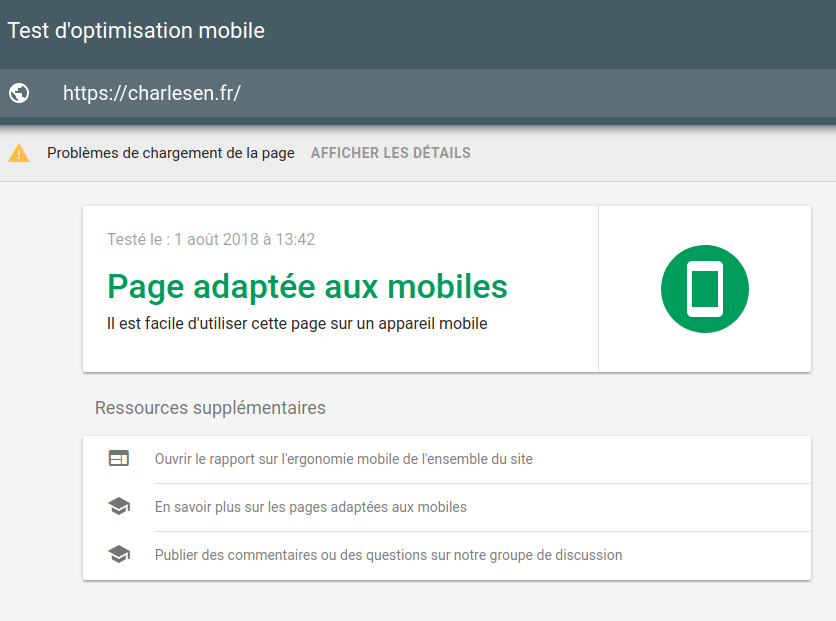
- Outil de test de compatibilité mobile par Google

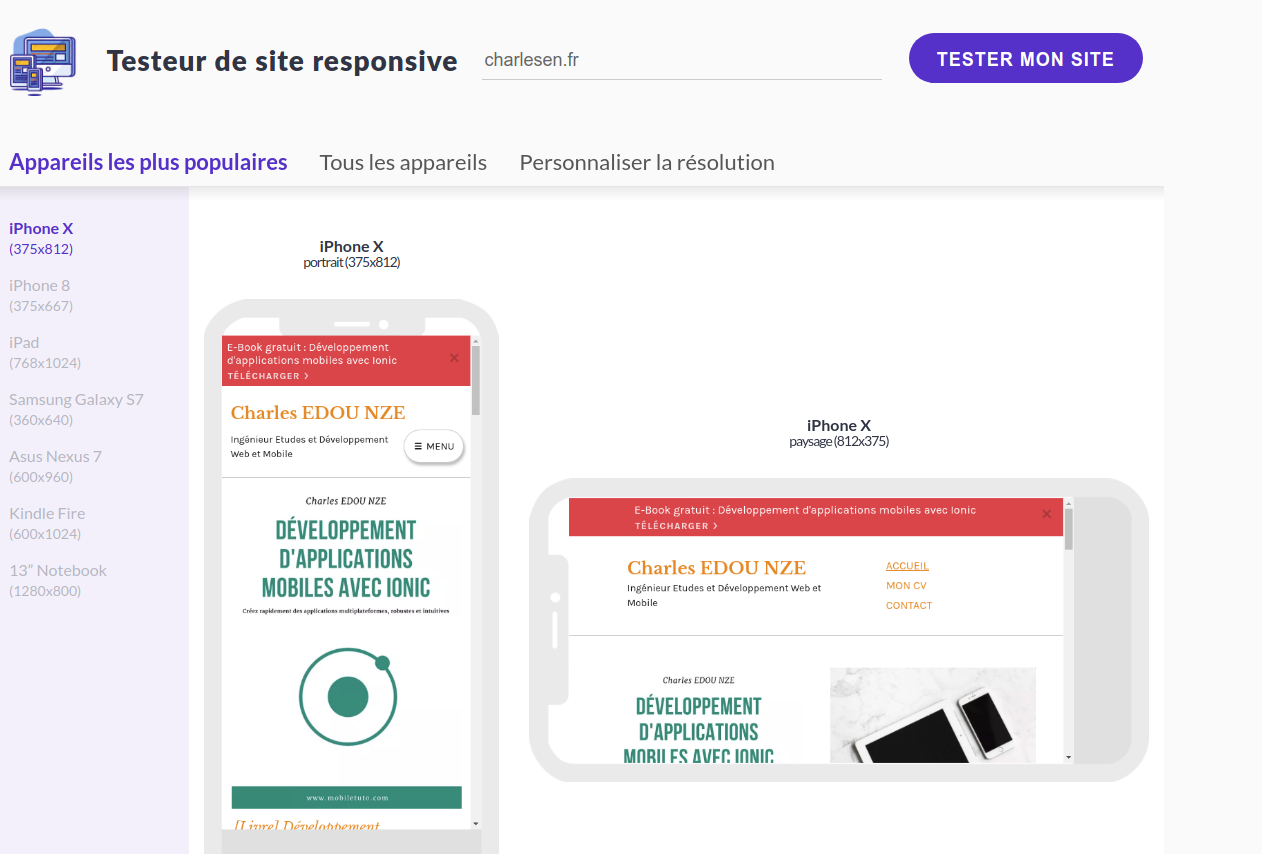
- Vérificateur de design responsive par Websiteplanet (Merci à Karen pour cette belle trouvaille) : très intéressant, car il est possible d’interagir avec votre site internet, pratique quand on souhaite tester l’ensemble de ses pages web.

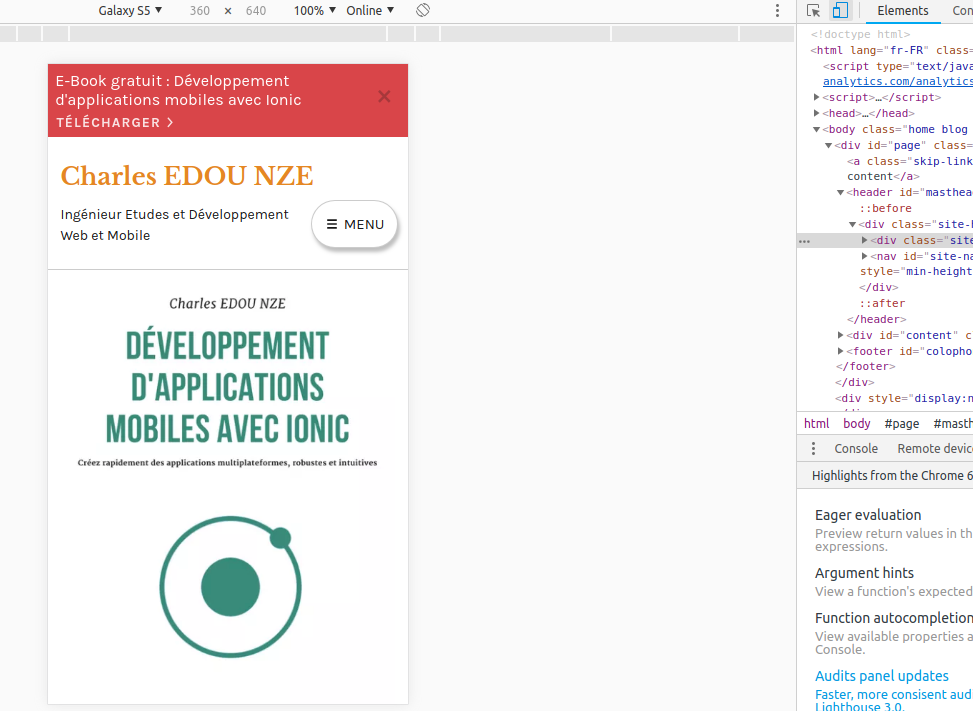
- L’inspecteur de code sur Google Chrome ou Firefox : depuis le site internet cible, faites un clic-droit, puis « Inspecter ». Il vous suffit ensuite d’appuyer sur le bouton en forme de smartphone/tablette à gauche de l’onglet « Elements » (Voir image ci-dessous)

- Guide pour optimiser vos contenus pour les mobiles, par Google
N’hésitez pas à me contacter si vous souhaitez adapter vos contenus pour le web mobile…Et oui, en temps de crise il faut se serrer les coudes 🙂